Change Headings and Labels Texts in WooCommerce Checkout Page

Introduction: Changing Headings & Labels on Checkout Page
The checkout page is a crucial component of any online store, and it plays a vital role in converting visitors into customers. WooCommerce, being one of the most popular e-commerce platforms, offers a robust and customizable checkout page. In this article, we will explore how to change headings and labels texts in WooCommerce checkout page, allowing you to tailor the user experience and align it with your brand identity.
Setting up an effective and user-friendly checkout page is essential for online businesses. It helps streamline the purchasing process, reduce cart abandonment rates, and enhance customer satisfaction. WooCommerce, as a powerful e-commerce solution for WordPress websites, provides extensive customization options for the checkout page.
Understanding WooCommerce Checkout Page
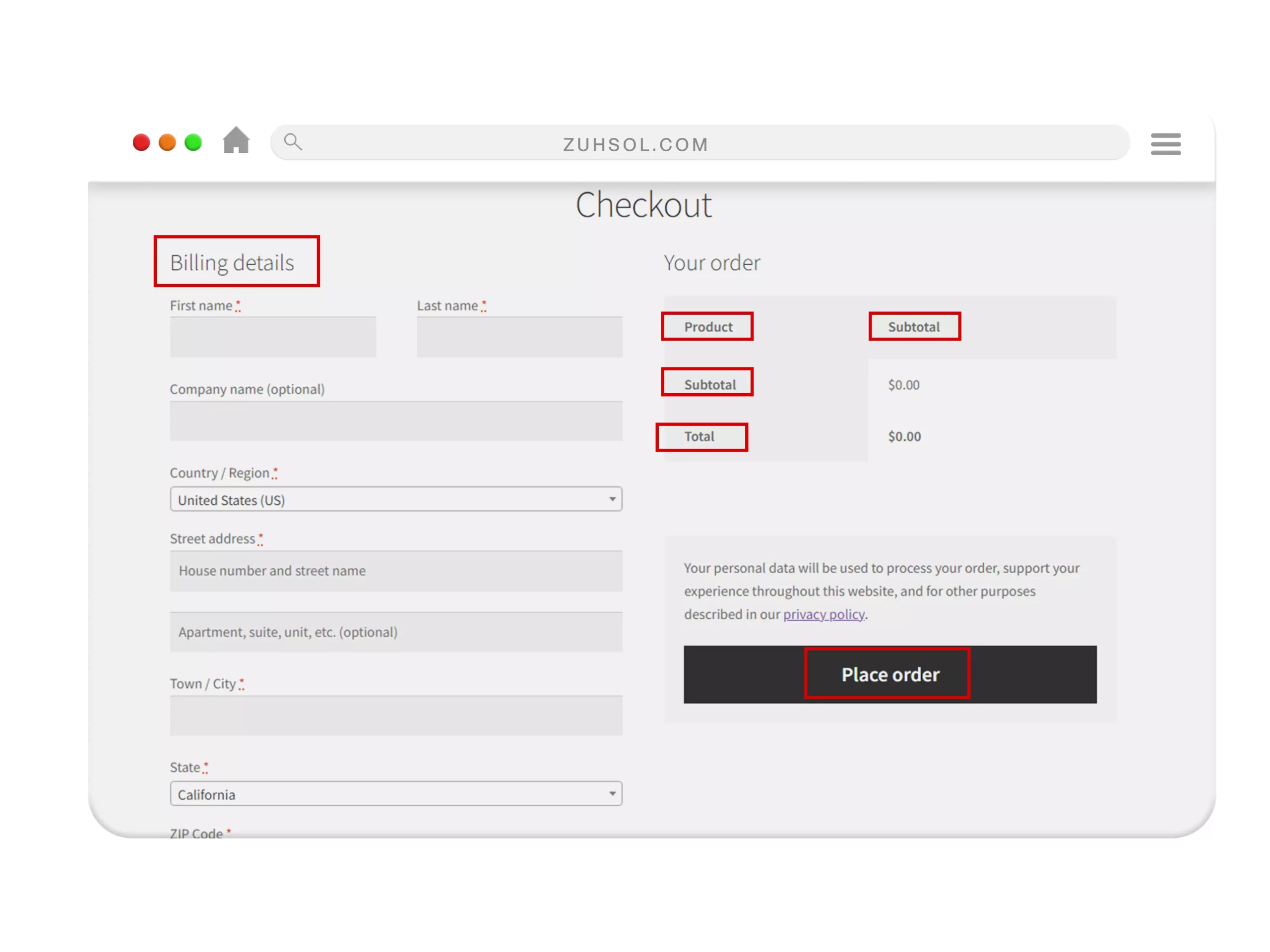
Before diving into the details of changing headings and labels, it’s essential to understand the WooCommerce checkout page’s structure. The checkout page consists of various elements such as billing details, shipping information, order summary, payment options, and more. Each of these elements is represented by headings and labels, which guide customers through the checkout process.
Importance of Customizing Headings and Labels
Customizing headings and labels in the WooCommerce checkout page can significantly impact the user experience. By using relevant and personalized text, you can create a sense of familiarity and trust with your customers. Additionally, customizing these elements allows you to align them with your brand tone and voice, providing a cohesive shopping experience.
How to Change Headings and Labels in WooCommerce Checkout Page
There are multiple methods to change headings and labels in the WooCommerce checkout page. Let’s explore two common approaches:
Method 1: Using a Plugin
One of the simplest ways to customize the WooCommerce checkout page is by using a dedicated plugin. Several plugins are available that offer user-friendly interfaces and comprehensive customization options. These plugins allow you to modify the text, style, and layout of headings and labels without requiring any coding knowledge.
Method 2: Editing the Code
For advanced users or those with specific customization requirements, editing the code directly can provide more flexibility. By accessing the theme files or utilizing child themes, you can modify the PHP or HTML code responsible for generating the headings and labels. This method requires technical proficiency and caution to ensure the integrity of your website.
I have made things easy for you by providing the code for each specific heading and label that needs to be changed. Just copy and paste the code into code snippets plugin, and it’s all done. You can now easily change your text. You can also change the text in any language you want, such as Arabic, Russian, or French. Check the video down below to see how it works.
Change the "Billing details" heading in the WooCommerce checkout page
function custom_billing_details_heading( $translated_text, $text, $domain ) {
if ( 'woocommerce' === $domain && 'Billing details' === $text ) {
$translated_text = 'Your New Billing Details Heading';
}
return $translated_text;
}
add_filter( 'gettext', 'custom_billing_details_heading', 20, 3 );
In the code above, ‘Your New Billing Details Heading’ is the text you want to set as the new billing details heading. Modify it according to your desired heading.
Change the "Your order" heading in the WooCommerce checkout page
function custom_order_heading( $translated_text, $text, $domain ) {
if ( 'woocommerce' === $domain && 'Your order' === $text ) {
$translated_text = 'Your New Order Heading';
}
return $translated_text;
}
add_filter( 'gettext', 'custom_order_heading', 20, 3 );
In the code above, ‘Your New Order Heading’ is the text you want to set as the new Your order heading. Modify it according to your desired heading.
Change the text of the "Product" Label in the WooCommerce checkout page
function custom_product_heading( $translated_text, $text, $domain ) {
if ( 'woocommerce' === $domain && 'Product' === $text ) {
$translated_text = 'Your New Product Heading';
}
return $translated_text;
}
add_filter( 'gettext', 'custom_product_heading', 20, 3 );
In the code above, ‘Your New Product Heading’ is the text you want to set as the new heading for the product section. Modify it according to your desired heading.
Change the text of the "Subtotal" Label in the WooCommerce checkout page
function custom_subtotal_heading( $translated_text, $text, $domain ) {
if ( 'woocommerce' === $domain && 'Subtotal' === $text ) {
$translated_text = 'Your New Subtotal Heading';
}
return $translated_text;
}
add_filter( 'gettext', 'custom_subtotal_heading', 20, 3 );
In the code above, ‘Your New Subtotal Heading’ is the text you want to set as the new heading for the subtotal section. Modify it according to your desired heading.
Change the text of the "Total" Label in the WooCommerce checkout page
function custom_total_heading( $translated_text, $text, $domain ) {
if ( 'woocommerce' === $domain && 'Total' === $text ) {
$translated_text = 'Your New Total Heading';
}
return $translated_text;
}
add_filter( 'gettext', 'custom_total_heading', 20, 3 );
In the code above, ‘Your New Total Heading’ is the text you want to set as the new heading for the total section. Modify it according to your desired heading.
Change the "Additional Information" heading in the WooCommerce checkout page
function custom_additional_information_heading( $translated_text, $text, $domain ) {
if ( 'woocommerce' === $domain && 'Additional information' === $text ) {
$translated_text = 'Your New Additional Information Heading';
}
return $translated_text;
}
add_filter( 'gettext', 'custom_additional_information_heading', 20, 3 );
In the code above, ‘Your New Additional Information Heading’ is the text you want to set as the new heading for additional information. Modify it according to your desired heading.
Change the "Place Order" text in the WooCommerce checkout page
function custom_place_order_text( $button_text ) {
// Modify "Place Order" text
return 'Your Custom Text';
}
add_filter( 'woocommerce_order_button_text', 'custom_place_order_text' );
Replace ‘Your Custom Text’ with the desired text you want to use for the “Place Order” button.
Conclusion
Customizing the headings and labels in the WooCommerce checkout page can significantly enhance the user experience and contribute to the success of your online store. By utilizing plugins or editing the code, you can tailor the text to align with your brand identity, improve clarity, and reduce cart abandonment rates. Remember to follow best practices and continuously optimize your checkout page for optimal results.
View Video Tutorial
FAQs
Q1: Can I change the headings and labels without coding knowledge?
Yes, there are several plugins available that offer user-friendly interfaces for customizing WooCommerce checkout page elements without any coding knowledge.
Q2: Will changing the headings and labels affect my website’s performance?
No, changing the headings and labels in the WooCommerce checkout page is a cosmetic modification and should not impact your website’s performance.
Q3: Is it possible to translate the headings and labels into different languages?
Yes, with the appropriate plugins or code modifications, you can translate the checkout page text to cater to international customers.
Q4: Are there any specific legal requirements for checkout page text?
While there are no specific legal requirements for checkout page text, it’s essential to provide accurate and transparent information to your customers.
Q5: How often should I optimize my checkout page headings and labels?
Regular optimization and testing are recommended to ensure a seamless and user-friendly checkout experience. Monitor customer feedback and make necessary adjustments as needed.